02–24–2022 ︎︎︎︎︎︎︎︎︎
Tags:
Non-Profit, Coding, Redesign
Tags:
Non-Profit, Coding, Redesign
Channels:
Brackets, CSS, HTML

Objective
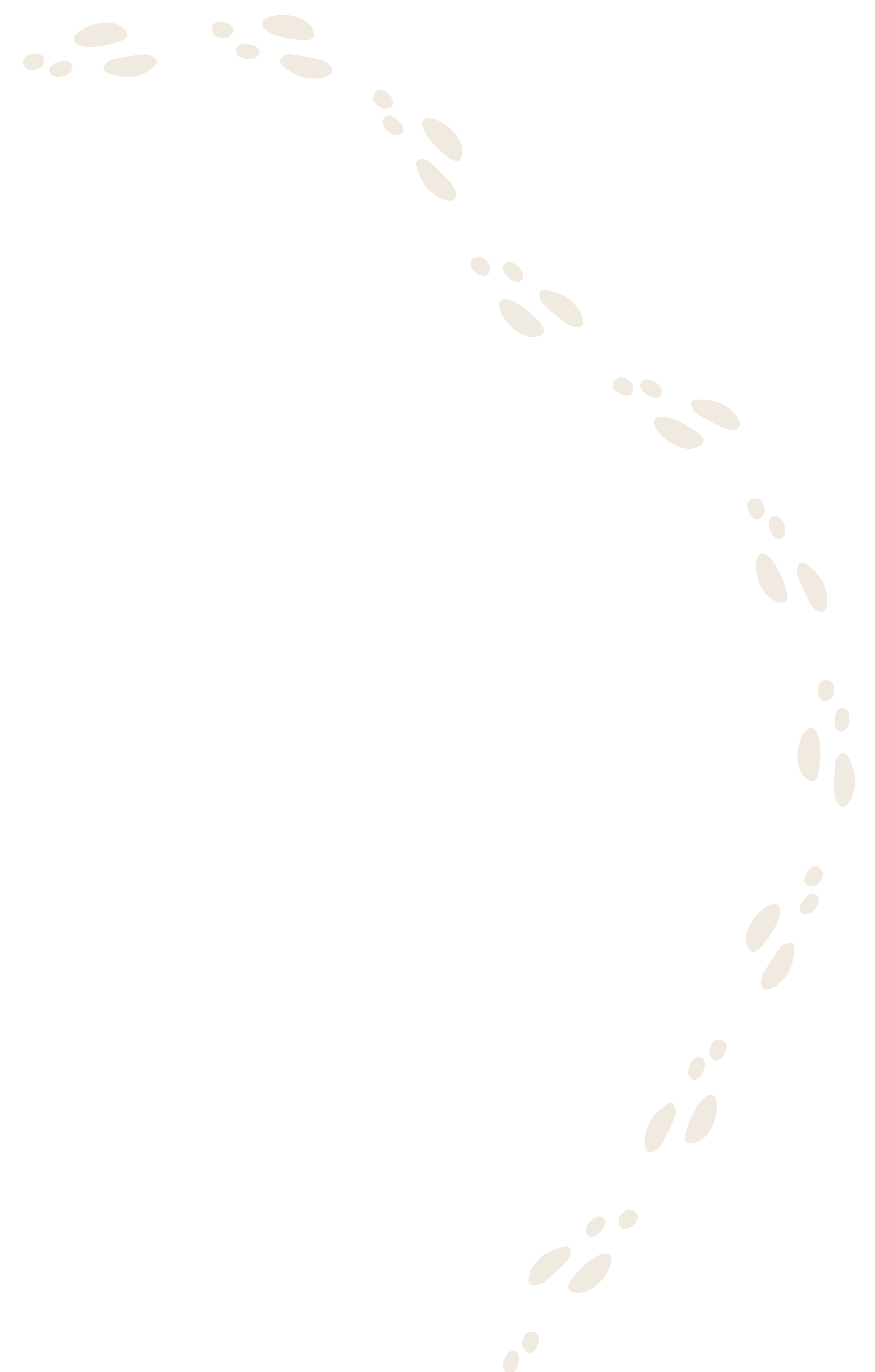
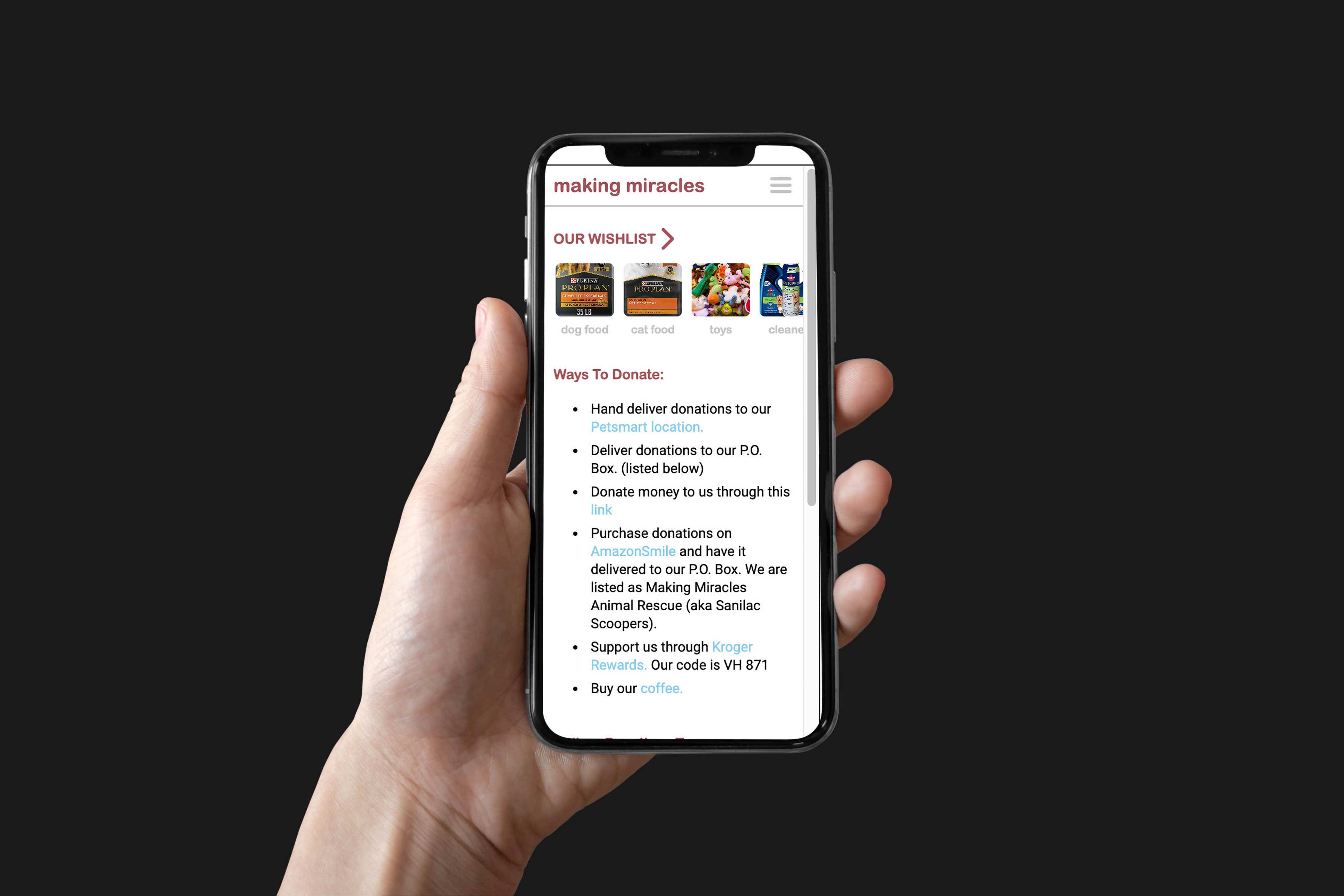
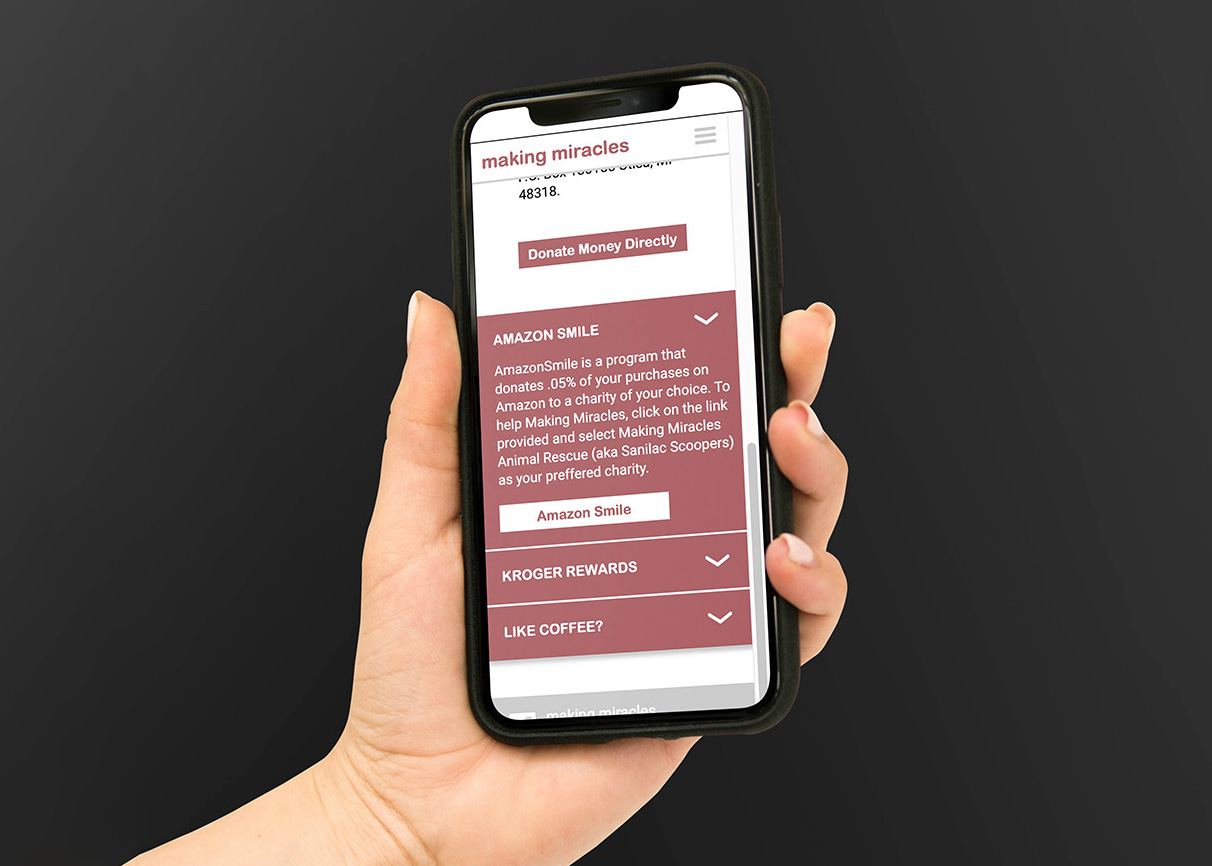
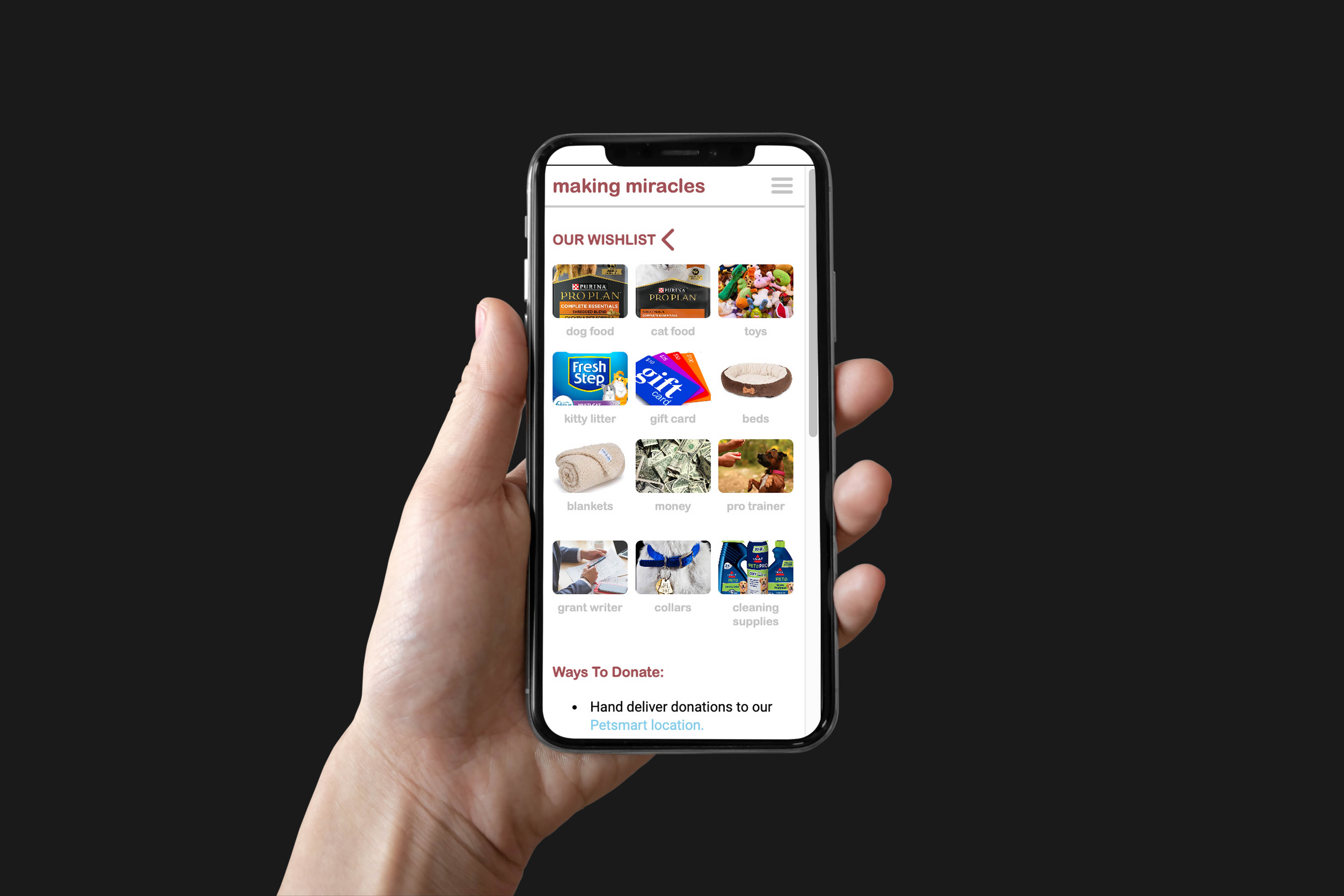
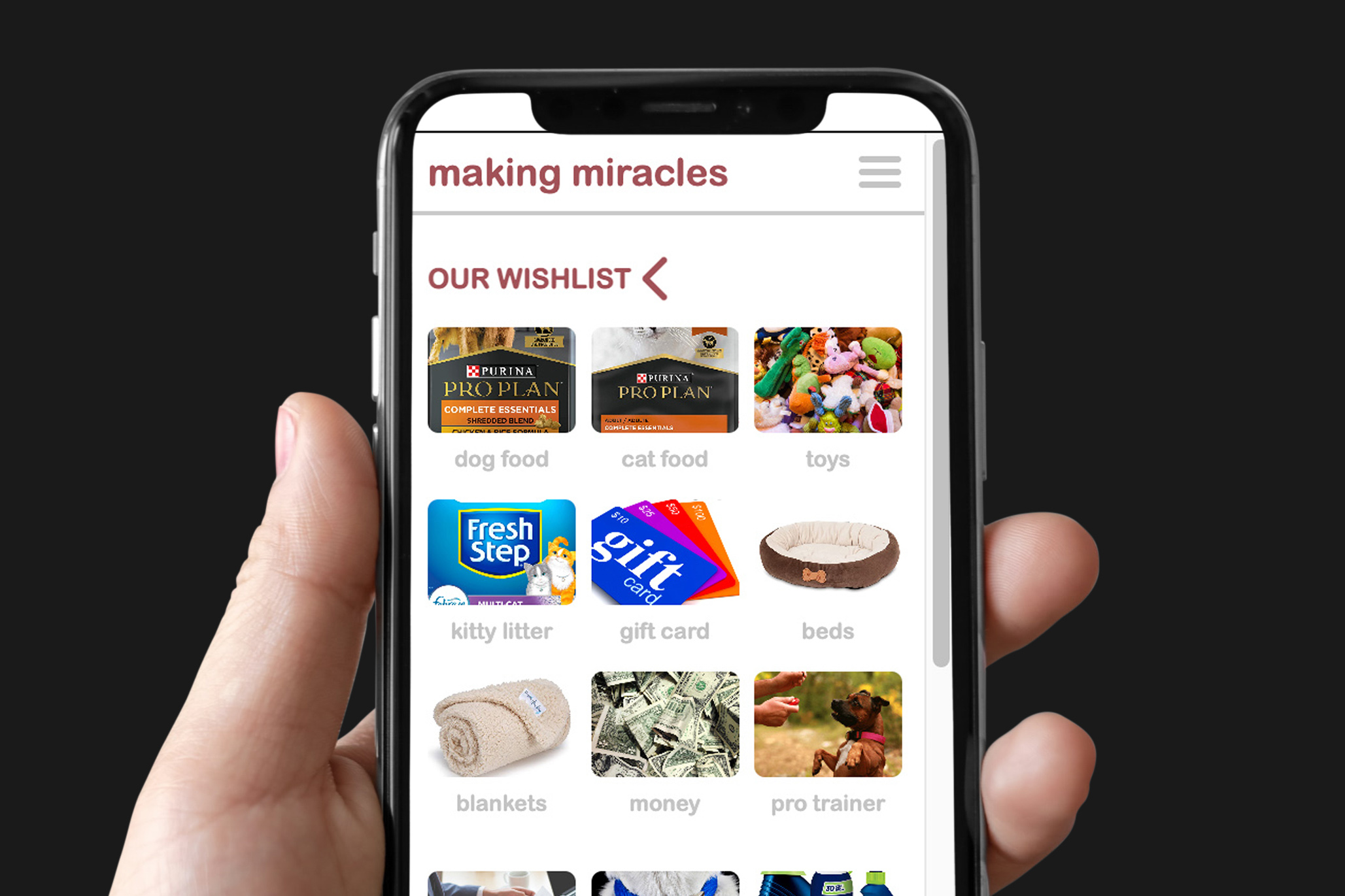
For this website, I picked a non-profit organization near me, and I researched its history, brand, and website design. I then found the weak points in the non-profit's website design, and I re-designed the site to be more functional and aesthetically pleasing. After designing the site, I also coded it, which is what you see here.





Process
There was a lot involved in the re-design of this site. The original site was poorly organized and needed several changes to become functional. For instance, the images and text were too big, and there was no hierarchy.
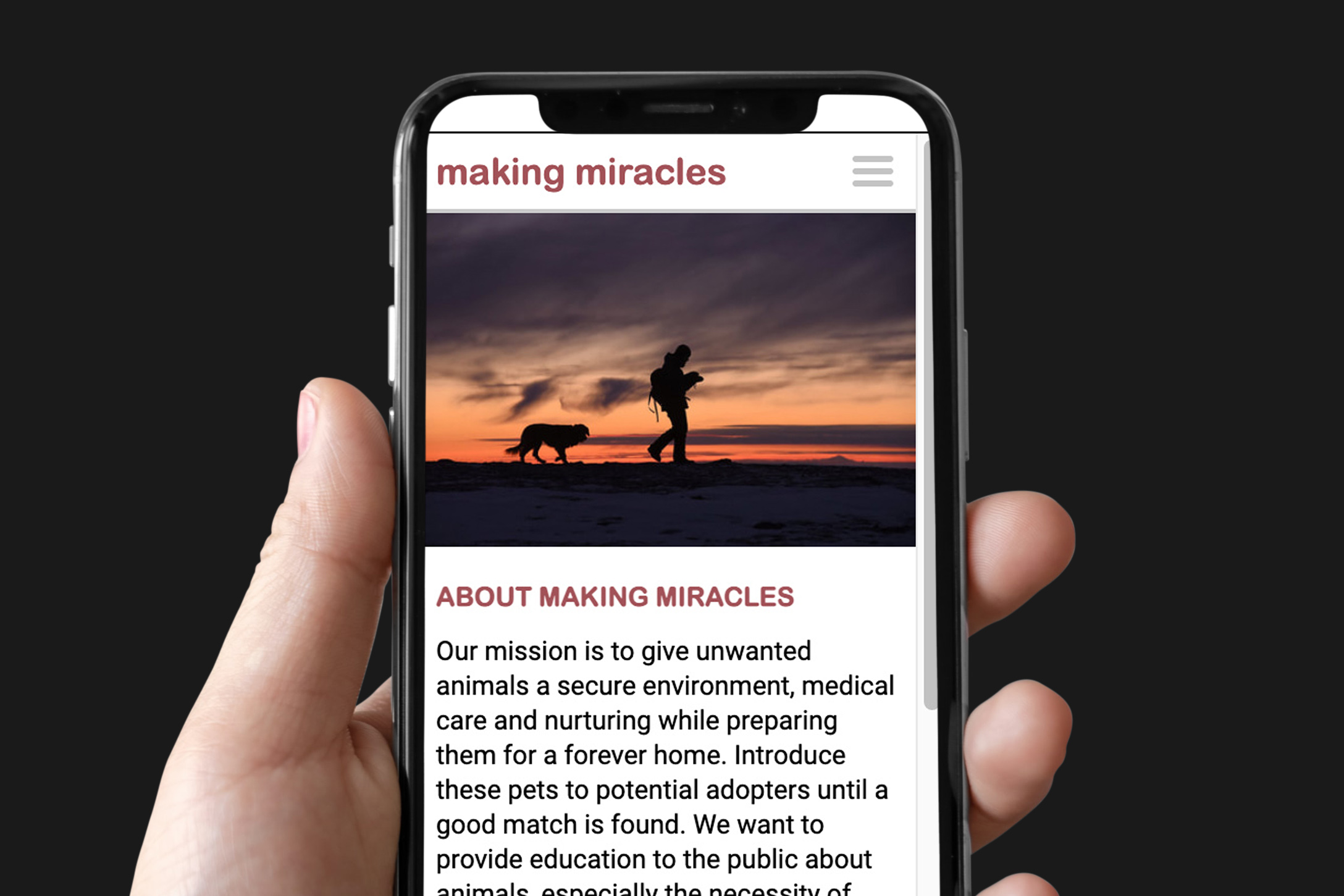
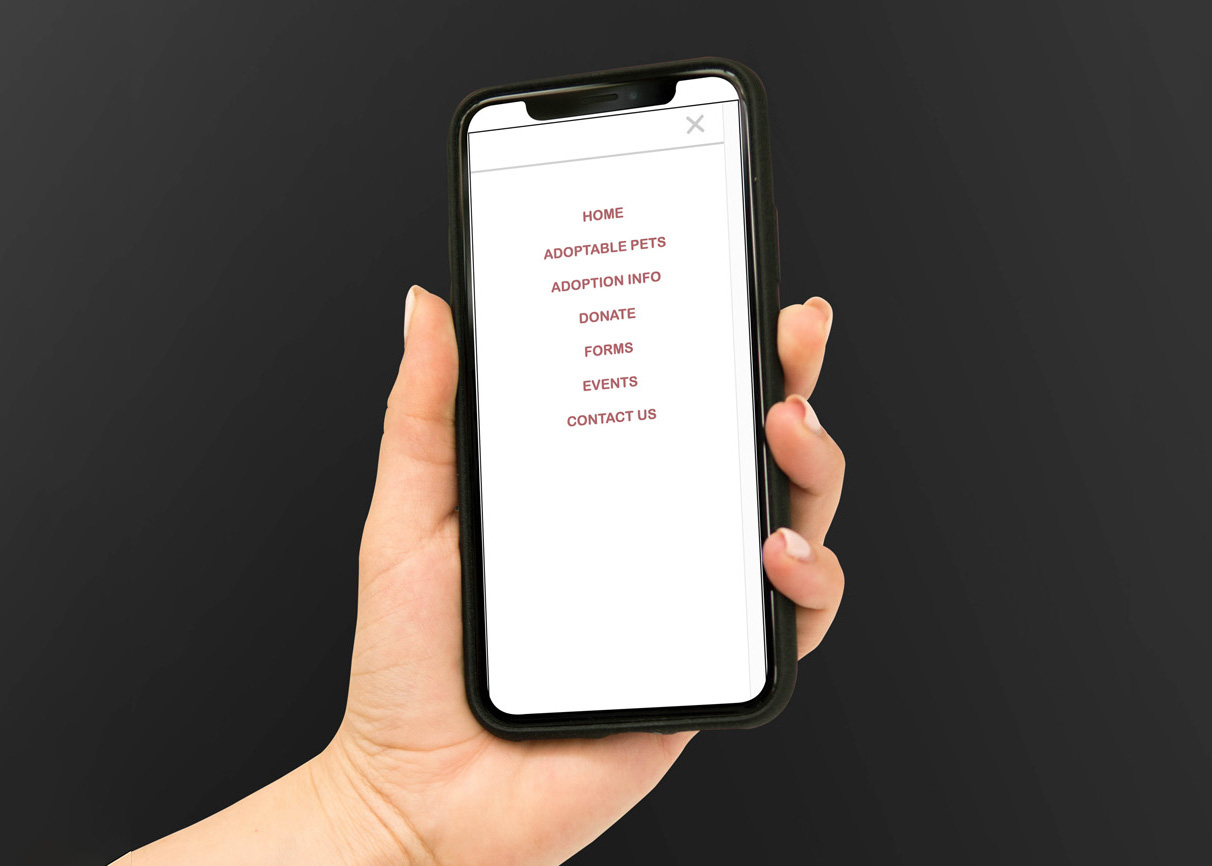
When I re-designed the website, I simplified the logo, changed the typeface, decided on a color scheme, and created hierarchy. I also made a navigation tool for better functionality on mobile. Some of the more challenging things I had to do was code an accordion menu using javascript, an image list that scrolls left to right, and a grid for the images to sit in. However, with much trial and error (and support from my professor), I was able to code the website.



Takeaway
This project was my first proper exploration in designing a functional website, both through Figma and Brackets. I learned much regarding website design and coding properly with css and html (which is amazing!)
︎︎︎Home Next ︎︎︎